-
[Vue] ClientOnly로 client side / server side 이해하기SPA/Vue.js 2024. 6. 30. 21:23
nuxt에서는 client side로만 렌더링할 수 있도록 ClientOnly라는 컴포넌트를 제공하는데
오늘은 과제를 진행하던 중 ClientOnly를 사용하며 알게 된 점을 정리해보았다.

1. ClientOnly가 필요했던 순간
teleport를 활용하는 회사 과제를 진행하던 중 특정한 조건이 있었다.
바로 body 태그가 닫히는 곳 바로 위에 바텀시트가 뜨도록 하는 것!
<teleport to="body"> <!-- 내용 --> </teleport>그냥 위와 같이 teleport to로 body를 넣어주면 body 안에 바텀시트가 나오긴 하지만
언급한 조건은 충족시킬 수 없다.

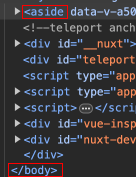
보다시피 바텀시트의 내용인 aside 태그와 body 태그가 닫히는 곳은 저 멀리 떨어져 있기 때문이다.
조건을 충족하고자 처음엔 mount될 때 appendChild로 바텀시트를 body 마지막 자식 요소로 넣었다.
onMounted(() => { document.body.appendChild(bottomSheet.value); });조건은 충족하긴 하나 이에 코드 리뷰 시 팀장님이 ClientOnly를 써보라고 하셨다.
그렇다면 ClientOnly 컴포넌트로 감싸면 어떻게 될까?
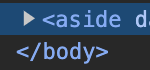
<ClientOnly> <!-- 바텀시트 --> </ClientOnly>appendChild같은 과정없이 원하던대로 body 태그가 닫히는 곳 위에 바텀시트가 있는 것을 확인할 수 있다.
어떻게 가능한 것일까?

2. server side / client side
이를 이해하기 위해서는 우선 server side와 client side의 개념을 이해해야 한다.
(1) server side
server side는 사용자가 직접 볼 수 없는 부분으로, 웹 서버에서 실행되는 모든 것을 포함한다.
여기에는 데이터베이스와 서버에서 실행되는 스크립트 등이 포함되며 php, node.js 등이 있으며
서버는 클라이언트로부터 요청을 받아서 필요한 데이터를 처리하고 응답을 반환한다.
(2) client side
client side는 사용자가 직접 볼 수 있고 상호작용하는 부분을 의미한다.
즉, 웹 브라우저에서 실행되는 모든 것들이 포함되며 예시로는 html, css, javascript 등이 있다.
예를 들어 사용자가 웹 페이지를 열고 버튼을 클릭하면 이 클릭 이벤트는 클라이언트측에서 처리된다.
크게 봤을 때 client side를 프론트 엔드, server side를 백엔드라고 구분할 수 있다.
3. 렌더링 시점이 관건
대략적으로 각 개념을 이해한 뒤 아래의 표를 보자.
server side client side beforeCreate O create O beforeMount O mount O server side는 create의 영역에 있으며,
이 말은 컴포넌트가 메모리에 로드된 직후의 시점이기에 아직 DOM의 생성과 렌더링이 일어나지 않았다.
client side인 mount는 컴포넌트가 DOM에 삽입된 후에 호출되며 이 단계에서는 컴포넌트의 DOM 요소에 접근할 수 있다.
그렇다면 ClientOnly를 사용했을 때 어떻게 body 태그가 닫히기 전에 렌더링되도록 할 수 있었는지 알 수 있다.
기본적으로 nuxt는 server side rendering 기반이기 때문에 우리가 제어하는 시점은 아직 DOM 요소들이 다 생성되기 전이었다.
이로 인해 처음에는 body 태그가 닫히기 전의 위치에 있었을지라도 다른 요소들의 렌더링이 추가로 일어나며 조건을 불충족하게 된 것이다.
이를 client side로 렌더링되게 처리하면 모든 요소들이 렌더링된 후 작업이 되는 것이므로
원하는대로 body 태그가 닫히기 전에 위치하도록 할 수 있다.
client side, server side에 대해 정확하게 이해하기 어려웠는데 이번 과제를 풀어나가는 과정을 통해 제대로 이해한 것 같다.
앞으로 적절하게 활용하여 애플리케이션의 요구 사항에 맞는 최적의 방법을 도모해가야겠다.
[참고]
https://nuxt.com/docs/api/components/client-only
<ClientOnly> · Nuxt Components
Render components only in client-side with the <ClientOnly> component.
nuxt.com
'SPA > Vue.js' 카테고리의 다른 글
[Vue] Filter로 데이터 필터링하기 (0) 2024.05.27 [Vue3] ref VS reactive (0) 2024.04.27 [Vue] Vue2 VS Vue3 차이점 (0) 2024.04.08 [Vue] Composition API (2) 2024.04.03 [Vue] v-deep 셀렉터 (0) 2024.01.09